こんにちは、おはやです
今回は、トップページのタブの色をカスタマイズする方法をご紹介します
ちょっとした違いですが、サイト内の印象を変えることができます
サイトデザインに合わせた色に変更することで、ブログをオシャレにグレードアップできるのがうれしいですね!

CSSを用意してありますので、コピー&ぺーストで簡単に設定ができると思います
今回の作業は3分で終わります
それでは、どうぞ!
タブの色変更の手順

手順は、3つです
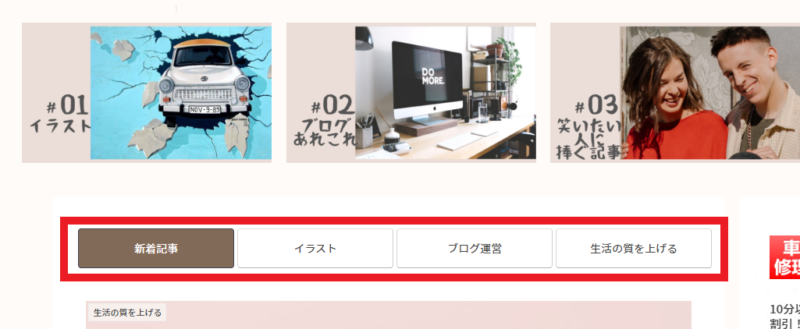
- トップページに『タブ』を設定する
- コードをコピペして『style.css』に貼り付ける
- 色を設定する
トップページに『タブ』を設定する
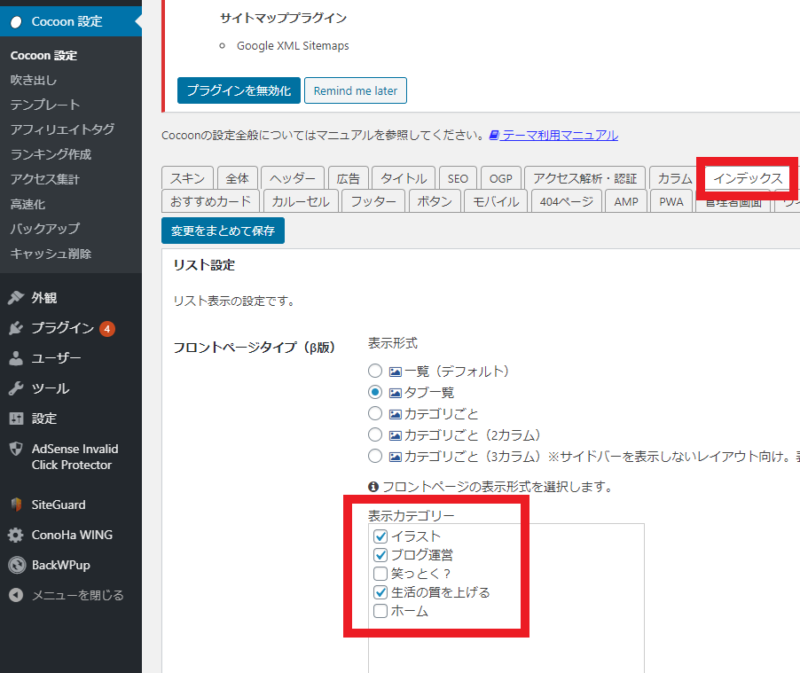
『Cocoon設定』⇒『インデックス』を選択します
Cocoonの設定上、タブとして表示させるカテゴリーの数は3つです
カテゴリーが3つ以上ある場合は、『表示カテゴリー』で表示させたいカテゴリーを選択します

コードをコピペして『style.css』に貼り付ける
次に、タブの色を変えるための、下準備をします
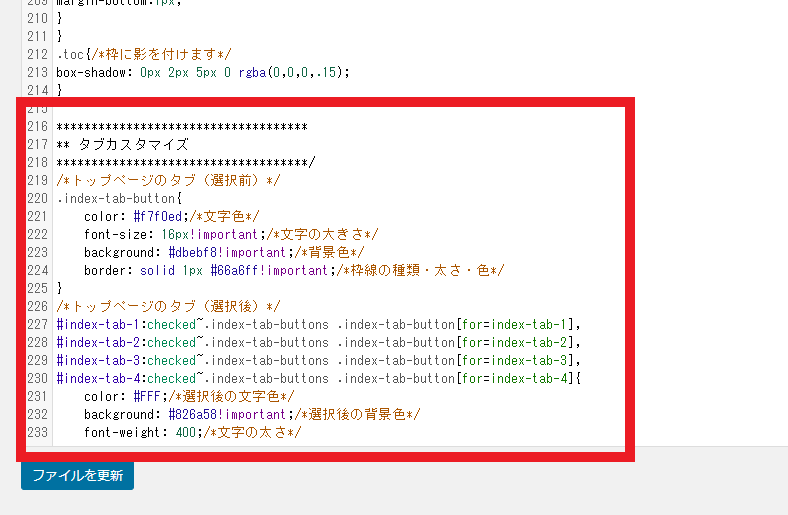
下のコードをコピペします
** タブカスタマイズ
************************************/
/*トップページのタブ(選択前)*/
.index-tab-button{
color: #f7f0ed;/*文字色*/
font-size: 16px!important;/*文字の大きさ*/
background: #dbebf8!important;/*背景色*/
border: solid 1px #66a6ff!important;/*枠線の種類・太さ・色*/
}
/*トップページのタブ(選択後)*/
#index-tab-1:checked~.index-tab-buttons .index-tab-button[for=index-tab-1],
#index-tab-2:checked~.index-tab-buttons .index-tab-button[for=index-tab-2],
#index-tab-3:checked~.index-tab-buttons .index-tab-button[for=index-tab-3],
#index-tab-4:checked~.index-tab-buttons .index-tab-button[for=index-tab-4]{
color: #FFF;/*選択後の文字色*/
background: #826a58!important;/*選択後の背景色*/
font-weight: 400;/*文字の太さ*/
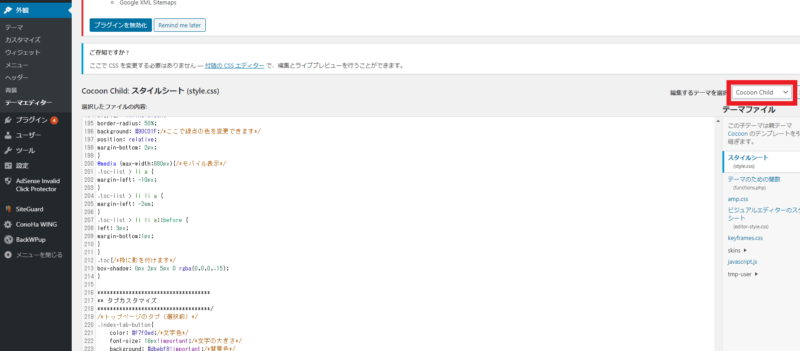
『外観』⇒『テーマエディター』を選択し『Cocoon Child』を開きます

『スタイルシート』の一番したに、先ほどコピペしたコードを貼り付けます

色を設定する
最後に、色を変更します
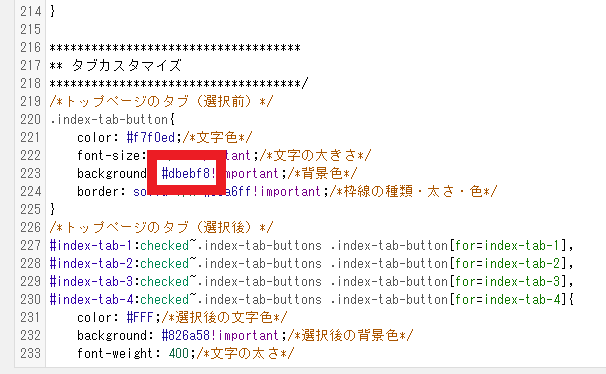
コードの中の『背景色』、『選択後の背景色』に自分の変えたい色を設定します
色は、サイト全体の背景色と合わせると、まとまりが出ます
『Cocoon設定』⇒『全体』に進み、『サイト背景色』の色(数字)をコピーします

『スタイルシート』のコード内の、背景色を変更します

同様に、選択後の背景色も変更したら、作業は完了です
まとめ

以上が、Cocoonでトップページのタブの色を変える方法でした
トップページは、ブログの玄関のようなものです
トップページがおしゃれだと、ついついサイト内を回ってしまうので、見た目にをお洒落にしておくに越したことはないですね!
今回の記事が『Cocoon』ユーザー様のお役に立てれば嬉しいです

おわり!!