とりさん
『もっと見る』ボタンの設定方法を知りたいぞ
という事で、今回はCocoonの『もっと見るボタン』のカスタマイズ方法をご紹介します。
初心者の方でも簡単にできるよう、CSSを用意しました。
コピー&ペーストで貼り付ければOKです!!
今回の記事ではこんな事が分かります。
- 『もっと見る』ボタンのカスタマイズ方法
- カテゴリー上の『新着記事』の色の変え方

とりさん
早速いってみよう!!
ブログおすすめ記事
▶100%の再現性!ブログで月5000円稼ぐロードマップ>>
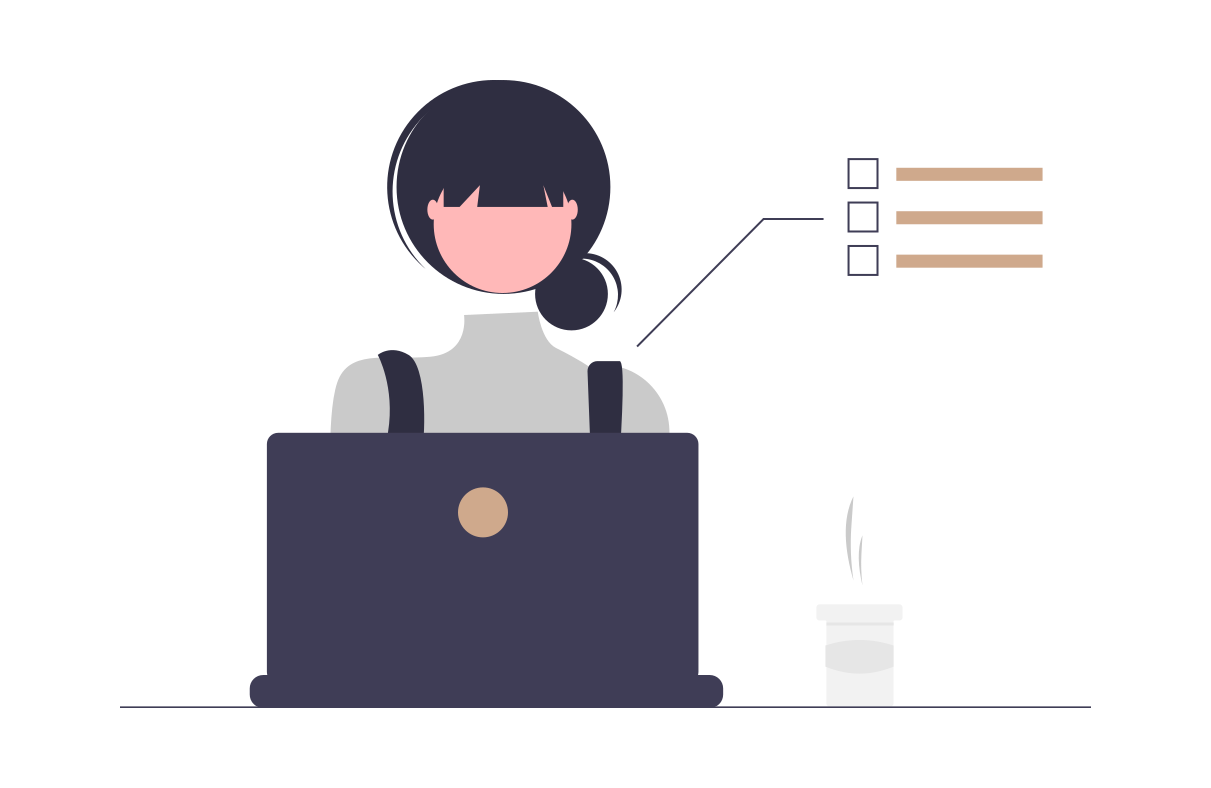
『もっと見る』ボタン
CSSは以下の通り。
/**************************************
カテゴリーのもっと見るボタン
************************************/
/*カテゴリーごと表示の「もっと見る」ボタン*/
.list-more-button:hover{
background: #d1aa38; /*背景色*/
color:#fff; /*文字色*/
}
カテゴリーのもっと見るボタン
************************************/
/*カテゴリーごと表示の「もっと見る」ボタン*/
.list-more-button:hover{
background: #d1aa38; /*背景色*/
color:#fff; /*文字色*/
}
ここで、”/背景色/”と”/文字色/”の前にある”d1aa38”と”#fff”を変えれば、好きな色に変更可能。
変更後画面↓

もっと見るを選択すると、ボタンの色が変わります。
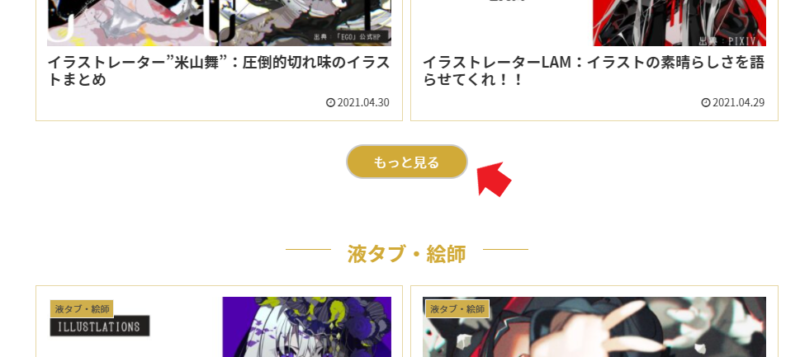
「カテゴリごとのタイトル」変更
ついでに、カテゴリごとのタイトルを変更する方法を紹介します。
/**************************************
トップページの「カテゴリごと」のタイトル変更
************************************/
.list-title-in{
color: #d1aa38;/*文字の色*/
font-size: 24px;/*文字の大きさ*/
}
.list-title-in:before, .list-title-in:after {
background-color: #d1aa38;/*線の色*/
top: 40%;/*線の高さ*/
}
トップページの「カテゴリごと」のタイトル変更
************************************/
.list-title-in{
color: #d1aa38;/*文字の色*/
font-size: 24px;/*文字の大きさ*/
}
.list-title-in:before, .list-title-in:after {
background-color: #d1aa38;/*線の色*/
top: 40%;/*線の高さ*/
}
こちらも、文字の色や線の色などを自由に変更できます。

カテゴリーの色が変わります。
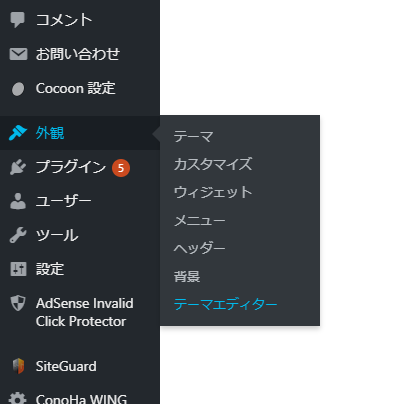
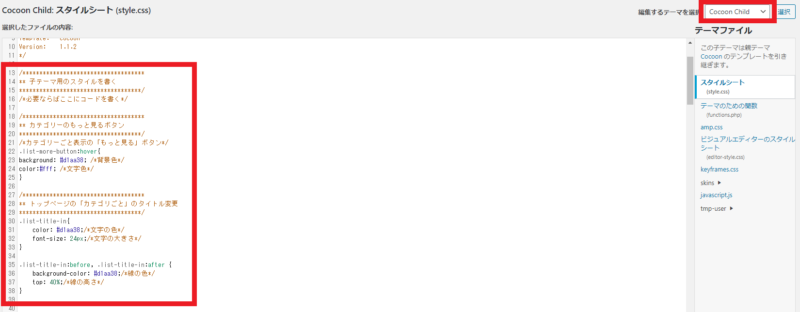
CSSの貼り付け方法
①『外観』⇒『テーマエディター』を選択。

②編集するテーマ『Cocoon Child』⇒『子テーマ用のスタイルを書く』の下に、コピペしたCSSを添付。

まとめ
ご覧いただきありがとうございます。
おわり!!
ブログ関連記事