こんにちは
人のブログにお邪魔しては、やべーやべー、みんなのブログがやべー。
オシャレすぎるヨ!!
なんて、呟いている、おはやです!
そんな、オシャレブログに高確率でついている、アイキャッチにマウス合わせたら動くやつ!!
あれ、かっこいい!!超イケてる!!って、わたしの中で絶賛大盛り上がりですので
今回は、その設定の方法をご紹介したいと思います
わたしは、WordPressの無料テーマ「Cocoon(コクーン)」を使用していますので
無料テーマのちょっといいとこ見てみたい!!なんつって進めていこうと思います
コピペで簡単に設定できるので、ぜひチャレンジしてみてください!!
それではどうぞ!!

オハヤ
マウスを画像に合わせてら動く現象を『マウスオーバーリアクション』と言います
マウスをあわせると浮き上がるようにする方法

設定には、スタイルシート(CSS)を編集します
※CSSを編集する際は、バックアップを取っておくと、安心です
追加CSSの設定方法
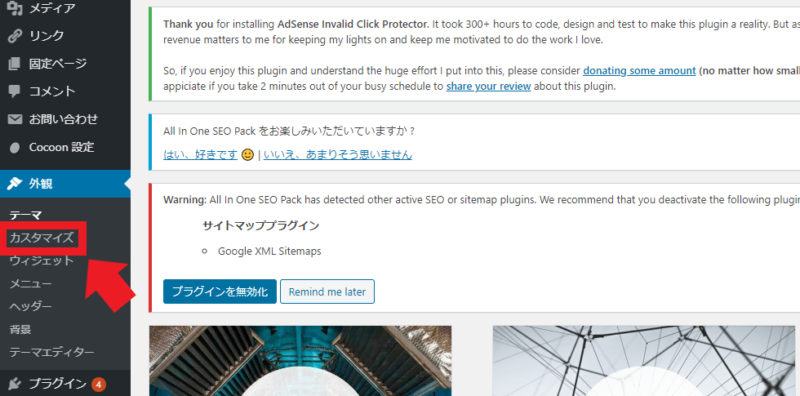
○管理画面から『外観』⇒『カスタマイズ』をクリックします

○次に『追加CSS』をクリックします

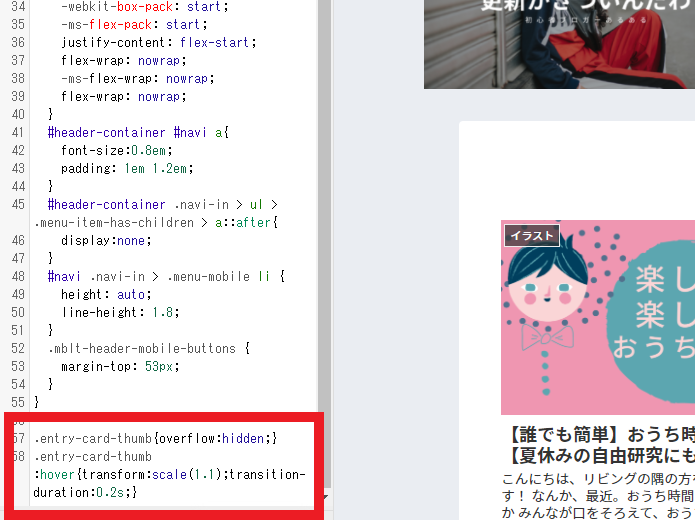
○追加CSSの一番下に、コピペしたコードを貼り付けます(コードは以下に示します)

コピペ用コード
1.アイキャッチ画像と文章全体を浮かせる
.a-wrap:hover { background-color: #f1d2e02b; transform: translateY(-2px); box-shadow: 2px 2px 6px 0 #f6f6f6; }
2.アイキャッチ画像だけを拡大させる
.entry-card-thumb{overflow:hidden;}
.entry-card-thumb :hover{transform:scale(1.1);transition-duration:0.2s;}
.entry-card-thumb :hover{transform:scale(1.1);transition-duration:0.2s;}
2パターン用意しましたので、お好みの方を使ってください
コードを貼り付けて『公開』を押したら、設定が完了です
お疲れさまでした
最後に
『画像がすこし動く』といった、些細なことでも
あると無いでは、印象が大きく違ってきます
サイト作りって、なんでこんなに楽しんでしょうね!
今回の記事が、少しでもCocoonユーザーの皆様のお役に立てれば、うれしいです。
おわり!!