※本記事の内容からブログデザインが変更されています。
こんにちは、相変わらずオハヤです。2月も半ばだというのに、寒いです
ブログをはじめ。早いもので4カ月も過ぎようか、というところまできました
はじめは、記事を量産することに夢中になっており
ブログのデザイン性には、割と無頓着。普段からUNIQLOの服を着こなし、何なら冬服4種類くらいしかない私にお似合いのミニマムスタイルでした
ズボンに至ってはほぼ2種類
デュエルでいったら、ずっとオレのターン。息をもつかせぬ超展開
もうね、ジーパン、ジーパン、ジーパン、アンド、ジーパン
最後にスウェットを添えてターン終了。スーツが無ければ、すぐにライフ0!みたいな。そんな感じ
彼(ジーパン)はよくやってくれてます。もっと、誇っていい
さて。
はじめは無我夢中で記事を書いていたわたしですが、あるとき。ふと
気が付きました
素敵なデザインのサイトは、ついつい見て回りたくなる
つまり、回遊率が上昇するのではないかのか、と。
そうして、ブログデザインを徹底的に変更し、なるべくシンプルかつオシャレ
『ついつい見て回りたくなるような、ブログデザインを作り上げる』ことをコンセプトに、ブログデザインを改造し、今に至ります
今回は、現在わたしのサイトで採用している、ブログデザインの設定について
どのような流れで作成し、どんな設定としているか
上記について、すべてご紹介しようと思います
なお、本サイトは無料テーマ『Cocoon』を使用していますので、Cocoonを使用している方の参考になれば、うれしいです
また、だれでもできるよう、HTML/CSSの知識がなくても大丈夫な内容になっています
それでは、どうぞ!
はじめに決めること

まず最初に、おおよそのデザインの方向性、ブログのキーカラーを決めます
わたしの場合、以下の内容をポイントとしました
- カフェにいるような、落ち着いた雰囲気
- 写真を多めに使い、見た目を華やかに
- サイトのTOP画面に、パンチの効いた工夫が欲しい
- アイキャッチのデザインは統一し、見た目をシンプルに
上記を踏まえ、
本ブログの方向性 ➡ 写真を多く使った、Webメディアのようなデザイン
キーカラー ➡ 落ち着いた雰囲気の茶色(暖かみを感じられる暖色)
としました
なぜキーカラーを決めるのか
キーカラーを決める理由は、サイト全体のカラートーンを統一するためです
一般的に、色が多ければ多いほど、見た目がはんざつとなり、統一感がなく、まとまりのない印象を与えます
ブログの場合、メインは文章であり、商品です
サイトデザインに色を多く使うことで、読者の意識が、文章や紹介したい商品から分散してしまいます
なるべく使う色を少なくし、シンプルに仕上げることが望ましいです
イメージとしては、『白』+『黒(グレー)』+『キーカラー』+『差し色』
※差し色はここぞの場面で使用すると、読者の注目を集め、集中力を高めることができます。無理に使う必要はありません
Cocoonの設定内容
続いて、Cocoonの設定紹介です
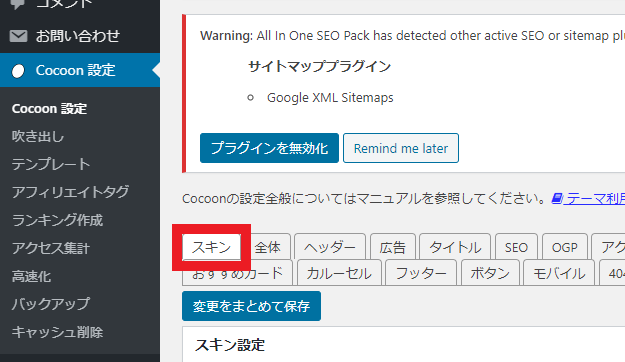
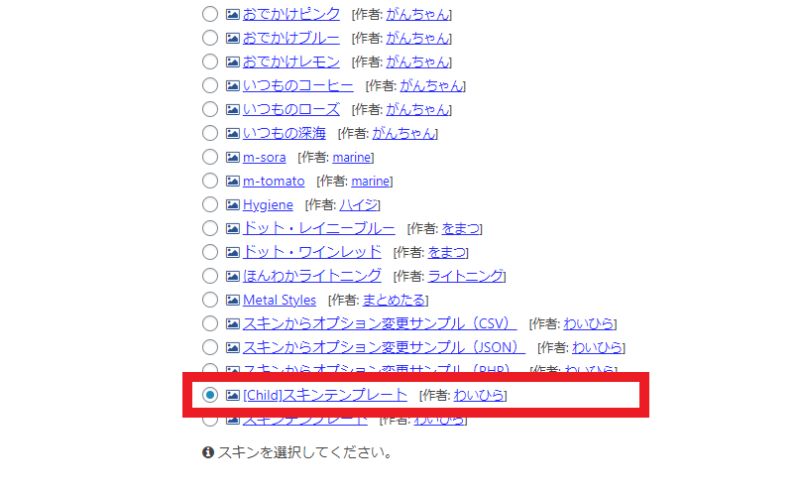
スキンの設定

Cocoonには、無料テーマとは思えないほど多くのスキンテンプレートがあり、それを選択することで、簡単におしゃれなサイト設計が可能となっています
わたしの場合、テンプレートによって、カスタマイズの幅が狭くなってしまうのが嫌だったため、スタイルが何も入っていない『スキンテンプレート(作者:わいひら)』を使用しています

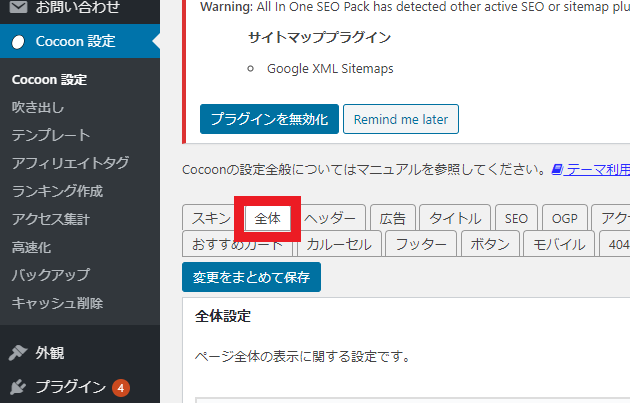
全体の設定


■キーカラー
・キーカラー:#f7f0ed
・サイトキーテキストカラー:#444444
■サイトフォント
・文字色:#444444
■サイト背景色
・背景色:#fffbf9
わたしは、文字の色を完全な真っ黒ではなく、グレーにしています
グレーにする、メリットとしては、文字の印象を弱くすることができ、全体的に優しい雰囲気を演出することができます。
ただし、デメリットとして、印象が弱くなる分、他の写真や画像に文字が負ける可能性もあります
本ブログは背景色が薄く、画像も入れすぎないようにしているため、グレーとしました
色は自分のサイト設計に合わせたものにしましょう
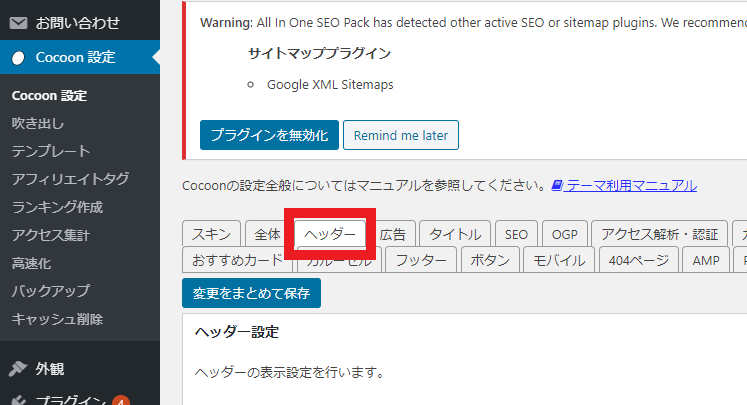
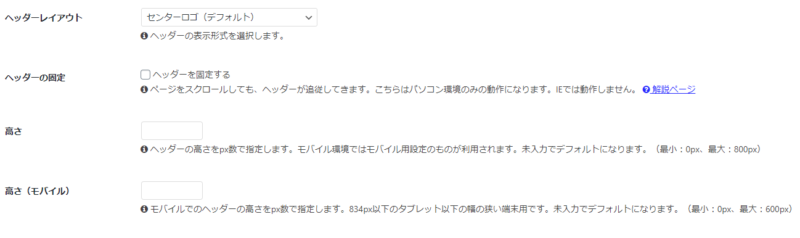
ヘッダーの設定
ヘッダーの設定です



ヘッダー全体背景色、ロゴ文字色、グローバルナビ色は(#826a58)としています
サイトの全体背景は薄い色。ヘッダー(帯の部分)は濃い色で目立たせたかった為、このような配色になります
また、ヘッダーのロゴ、アイキャッチはすべて、canvaで作成しています
当サイトのヘッダーの作り方は、別の記事でまとめてあります
おすすめカードの設定

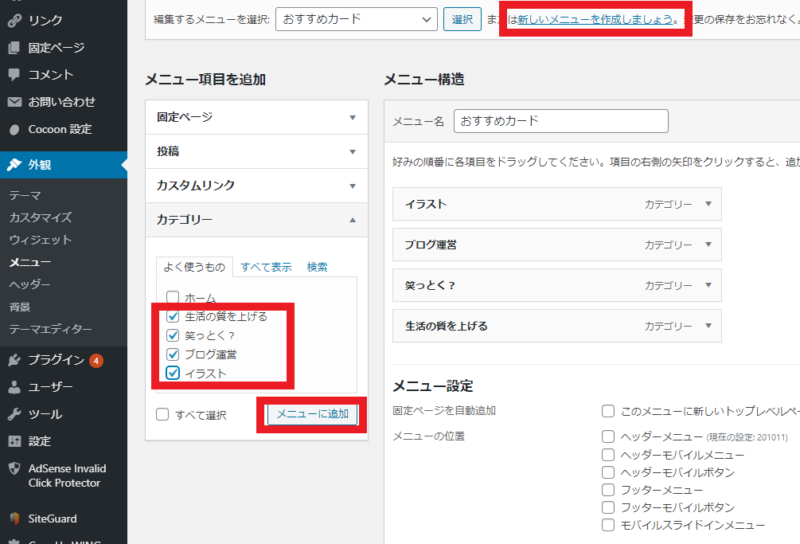
続いて、ヘッダーの下にあるおすすめカードの設定です
『外観』⇒『新しいメニュー作成』⇒『カテゴリーを追加』
今回はカテゴリーを追加しましたが、おすすめ記事を表示させることも可能です

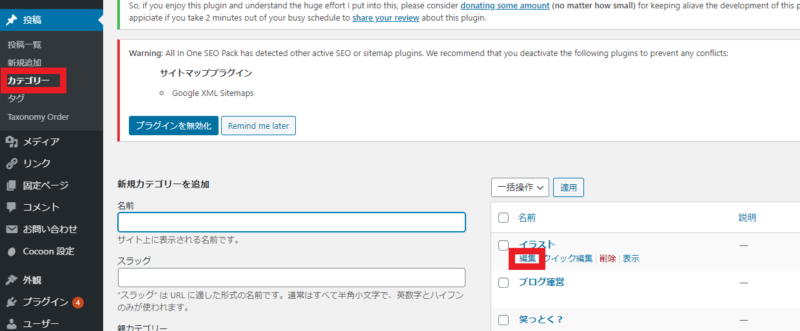
次に『投稿:カテゴリー』⇒『編集』

アイキャッチの『選択』を押して、あらかじめ作っておいた画像を読み込みます

アイキャッチを統一する

本ブログでは、アイキャッチをカテゴリー毎にマニュアル化し、イメージを統一しています
そうすることで、サイト全体の統一感があがります
また、マニュアル化することで、アイキャッチ作成を効率化し、作成時間の削減にもつながります
最後に
最初にわたしは、有名ブロガーさんのブログデザインを学ぶところから始めました
しかし、いまいち乗り切れない
もっと言ってしまえば、あまり心がときめきませんでした
やはり、そういったブログのコンセプトとして、いかに収益につなげるか
ここにフォーカスして設計されているように感じていました
もちろん、それで生計を立てている方もいますし、実績もあるので、それも一つの形としての正解なんだと思います
ですが、わたしは。『見るだけでワクワクする』そんな、サイトを作りたいと思っています
なぜか、気持ちが落ち着く。また来たくなる。
そんなブログが出来たら素敵じゃないですか
ブログは、だれにも邪魔されない自分だけの空間
そんな、贅沢な空間で遊ばないのはもったいない!
今回の記事が、どなたかの参考にさればうれしいです!!
おわり!!
ブログが伸びなくてヘコんでるあなたに!大丈夫、当ブログも同じです>>

回遊率が4倍増える!お洒落なブログヘッダーの作り方>>