こんにちは、センスって美味しいの?って言いがち おはや です。
インスタ映えだの、エモいだの、ウェブデザインがナウくてマジ卍(死語?)だの言われる昨今において。
そう、はしゃぐな、と。
いいからそこに座れ、と。
文章でブヒブヒ言わしたる、と。
そんな、熱き思いを持っているそこのブロガーさん!
あまーーーい!!
わたあめなんですか。頭ふわっふわですか。
デザインスキルめっちゃ重要ですよ!
デザインがいいと、ユーザビリティが上がって、サイトの回遊率も上がって、離脱率は下がるらしいですよ!!
(どっかで、聞いた!)
今すぐ身に着けるべき最重要事項です!
(ハイ、ここテストでま~す。)
という事で
センス不要!線の意識だけで出来るオシャレデザイン
やってきます!!

早速いってみよう!!
#01 線によってグループを分ける

解説していくよ~。
端に見えない線を引く
これ、無意識にやっている人多いかも。
基本ですが、端を合わせる事ですっきりとして整然とした印象を出せますよ。

これは3つのグループがあるのですが、それぞれの端を合わせています。
そうすることで、『タイトル』+『日付』+『コメント』の流れが分かりやすくなり
読者の情報処理量を減らしてストレスなく見てもらう事ができます!

線を引くと、こんな感じ。
グループ毎に線で分ける
下のデザインは、スッキリしていますがグループが分かれていないのでメリハリがない。

↑メリハリがない。シンプルでいいんだけどね。
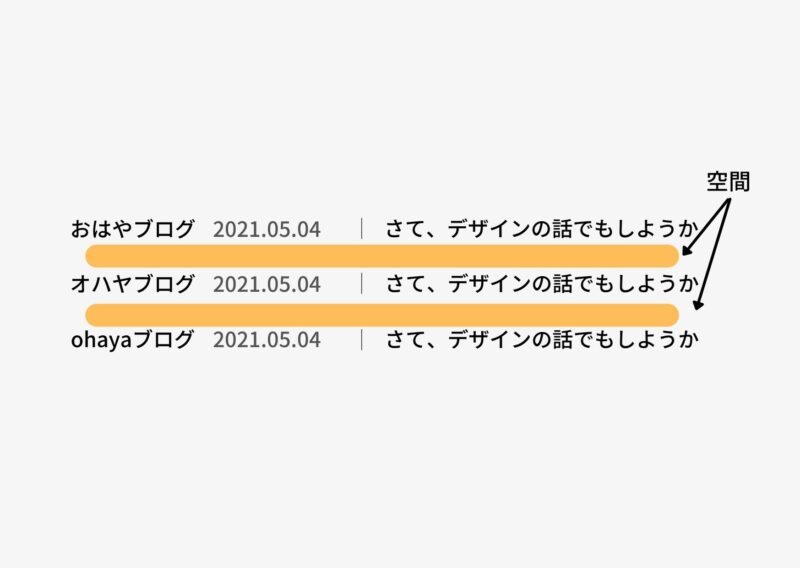
見やすくするために、文字グループの間に線を入れます。

列の左右でメリハリをつけることができました。
文字列の中で、『おはやブログ 2021.05.04』と『さて、デザインの話でもしようか』が別のグループだと視覚的にわかります。
これで、読者の情報処理量を減らせ文字を読んでもらいやすくなります!
上下の列は空間が開けているので、読者は別グループとして認識できます。
空間の使い方も大事ですよ!

少し線を入れるだけで、読者の印象が大きく変わります。
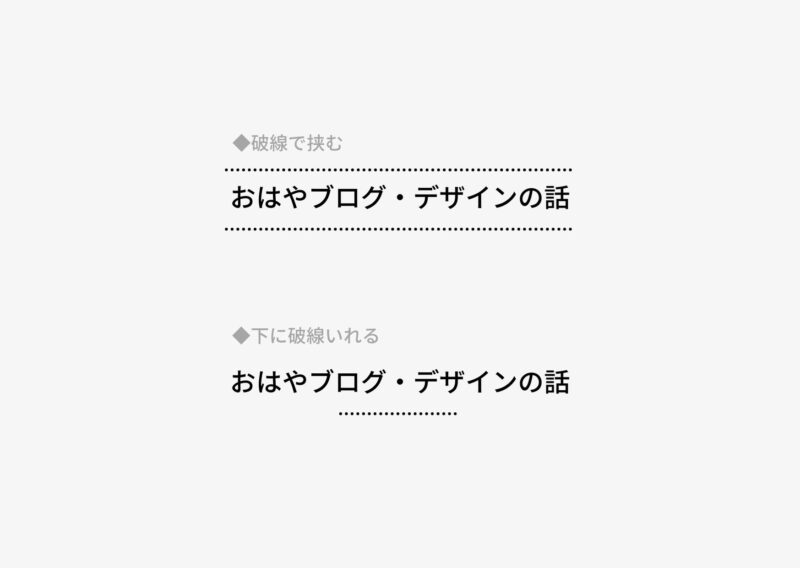
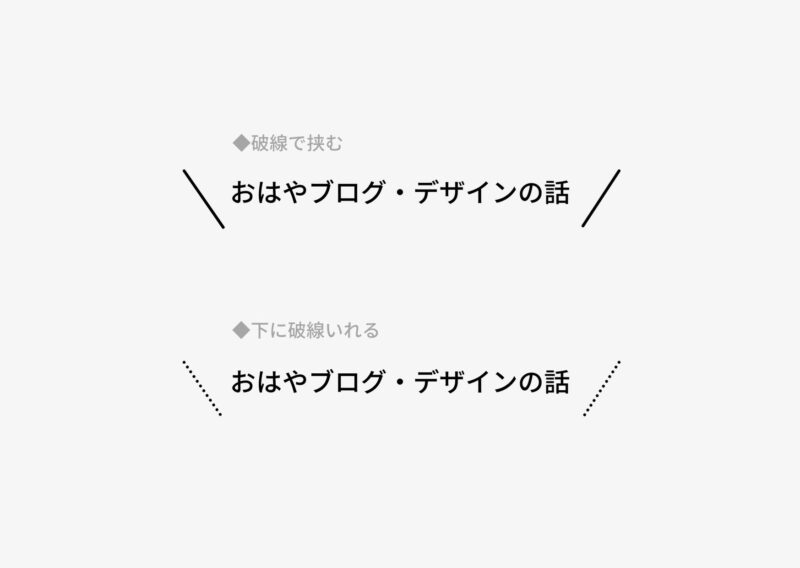
#2 線で文字を目立たせる
見出しをイメージするとわかりやすい。
線と文字を合わせると、目を引くことが出来ます。



文字などに注目してもらいたい時に使いうと効果的!
\ こんな記事もあるよ /
さて。ここらで、ブログが楽しくなってきた話でもしようか。>>
さっそく使っちゃう。
#3 文字を線代わりに
線を入れる理由は、2つ。
・情報を整理する
・文字を目立たせる
この効果を文字で表現することもできます。

タイトルの『おはやブログ』と下の文字の間に英文を追加します。

タイトルがより目立つようになり、視覚的に分かりやすくなりました。
この技は、色々なところで使われているので覚えておくと便利ですよ!
まとめ
最後まで読んでいただき、ありがとうございます。
線を引くだけでお洒落に見えるブログデザインの紹介でした。
おわり!!
\ こんな記事もあるよ/